iDetailAid Code Editor¶
In the iDetailAid editor for templates, slides and presentations there is an inline code editor. This allows content authors to write JavaScript code which can respond to iDetailAid Viewer Events and standard DOM events from Content Areas ('click', 'mousedown', 'mouseup').
Accessing the code editor¶
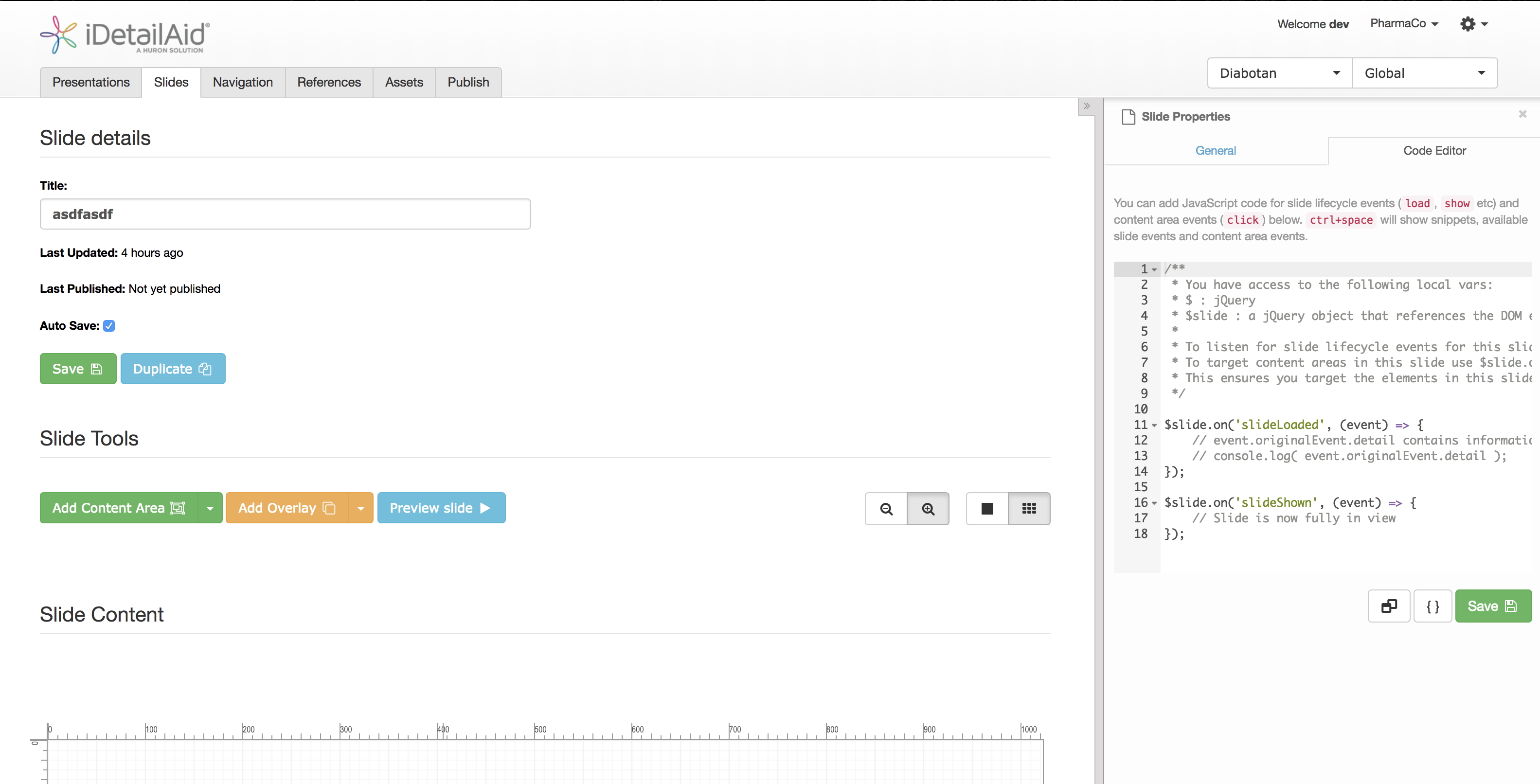
In the Slide/Template Editor:
- Click anywhere in the slide canvas (not on a widget)
- In the properties side bar, click the Code Editor tab
Slide Code Editor

Tip
You can open the code editor as a separate, resizeable window by pressing the  button
button
In the Presentation Editor: 1. In the properties side bar, click the Code Editor tab
Writing code¶
The inline code editor supports JavaScript code, and you automatically have access to jQuery via $.
Presentation, Slide and Template JavaScript Context¶
To prevent property name clashes, each template, slide and presentation in iDetailAid has its own JavaScript execution context.
All functions and fields defined in the Code Editor are only visible to that instance of the Code Editor.
This means multiple slides with the same JavaScript field names can be loaded at the same time and their code won’t clash.
You can declare private functions and properties in the code editor as you would any locally scoped JavaScript.
Private Scope
All of these fields and functions cannot be accessed from outside the current context
const myValue = 10;
function add(a, b) {
return a+b;
}
const result = add(myValue, 5);
However, to enable interaction between the 3 core contexts (template, slide and presentation), you can also declare public fields and functions.
!!! Success "Public Scope”
In this example we expose the add function and the myValue property so it can be accessed by code in either the presentation or template context - or even from an embedded HTML package.
```javascript
this.myValue = 10;
this.add = (a, b) => {
return a+b;
}
// call the public function internally
const result = this.add(this.myValue, 5);
```
The public scope of a context can be accessed via the Viewer Event Object.
The template, slide and presentation objects in the event details are the current template, slide and presentation being displayed in the Presentation viewer.
Accessing Code in other contexts¶
You can access the relevant public scope via the event detail; event.detail.template.context, event.detail.slide.context or event.detail.presentation.context
Running template code form a slide¶
If you had a some common code in a template that you wanted to call from any slide built from that template, you would do the following:
Template Code
// Expose this method publicly
this.setMenuColor = (color) => {
$slide.find('#my_menu_widget').css('background-color', color);
}
Slide Code
$slide.on('slideShown', (event) => {
// @see https://docs.idetailaid.co.uk/dev-docs/ida-events/#event-detail-objects
const template = event.detail.template;;
template.context.setMenuColor('#ff00ff');
})
Running presentation code form a slide¶
The presentation context can be used to hold things like Veeva CallClickstream code, which can be run from any slide.
Presentation Code
Here we define a trackEvent function that calls the Veeva CallCickstream API.
// Expose this method publicly
this.trackEvent = function(type, name) {
const newRecord = {
Track_Element_Id_vod__c: name,
Track_Element_Type_vod__c: type
};
console.log(`Calling Veeva: com.veeva.clm.createRecord('Call_Clickstream_vod__c', ${JSON.stringify(newRecord)}`);
com.veeva.clm.createRecord('Call_Clickstream_vod__c', newRecord, result => console.log(result));
};
Slide Code
And now any slide in this presentation can access it as follows
let presentation;
$slide.on('slideLoaded', (event) => {
// When the slide loads, grab the details from the event.
presentation = event.detail.presentation;
});
$slide.on('click', '#myPIButtonWidget', (event) => {
presentation.context.trackEvent('click', 'PI');
});
Running editor code form an HTML package¶
Embedded HTML packages have access to same Viewer event lifecycle, and thus can call code from the three JavaScript contexts; template, slide and presentation.
Using the example from above, an HTML package could call the trackEvent in a similar way.
HTML Package Code
And now any slide in this presentation can access it as follows
// The Viewer lifecycle events are triggered on the HTML package document.
document.addEventListener('slideLoaded', event => {
event.detail.presentation.context.trackEvent('assetShown', 'MyHTMLPackage');
});
You can also trigger events from the HTML package which will bubble up to the slide. See Interaction between the slide and the HTML package for more.
The $slide Object¶
A slide level object called $slide is available which is a jQuery reference to the current slide DOM Element.
$slide.on
Listening for events on the $slide object ensures they originated from the current slide
$slide.on('slideLoaded', (event) => {
// Your slide code
});
$(document).on
It is recommended that you do not use $(document).on to listen for events in the slide editor. The Viewer pre-loads and caches slides before they are scrolled into view, so $(document).on('slideLoaded' could potentially fire 4 times,once for each slide that has been loaded.
$(document).on('slideLoaded', (event) => {
// Fires for every slide loaded
});
The $slide.api¶
The slide object also contains some api methods for working with slides, see $slide API Method
The $presentation Object¶
The presentation code editor exposes a variable called $presentation which is a jQuery reference to the whole presentation.
This is useful for writing presentation-wide code, rather than repeating it across slides, for example:
$presentation.on('presentationLoaded', (e) => {
Viewer.api.setArrows({left:false, right:false});
})
$presentation.on('slideShown', (e) => {
console.log( e.detail.slide.title, 'has loaded')
})
Warning
The bulk of the Viewer API commands run in the Presentation Code Editor will require the presentation to be loaded before they have an affect.
Ensure you wrap your commands in the presentationLoaded event.
$presentation.on('presentationLoaded', () => {
Viewer.api.setArrows({left:false, right:false});
})
Available Events¶
A full list of the available event can be found here
Content Area Events¶
You can listen out for events on specific content areas, including 'click' events.
In order to attach event listeners to content areas, the content area must be given a unique name.
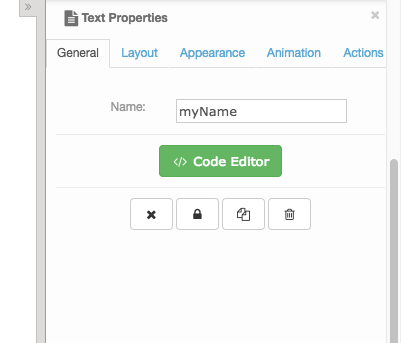
To name a content area:
- Click the content area
- In the properties side bar, select the "General" tab
- Enter a name in the text field
Example

This will set the id attribute on the content area container <div> element in the DOM and allow you to reference it in your code.
Now you can reference this content area by its id in the code editor:
$slide.on('click', '#myContentArea'...
Select the content area by using the $slide jQuery reference. This ensures you target the current slide only and dont match any content areas with the same name in other cached slides.
$slide.on('click', '#myContentArea', (event) => {
// The content area was clicked
});
$('#myContentArea').on('click'...
Do not reference the content area directly with jQuery as it may incorrectly match an element with the same ID in another cached slide.
$('#myContentArea').on('click', (event) => {
// This could incorrectly match a content area in a different cached slide
});
Viewer API methods¶
There is a host of Viewer commands that can be triggered from JavaScript, either from the Slide Code editor, or from JavaScript in HTML packages, such as Viewer.api.openSlide() Viewer.api.goBack() etc. See iDetailAid Viewer API for details.
Tip
You can get interactive help in the Viewer itself. Preview a slide, open the Inspector and run the following command in the Console
Viewer.help();
Ensure the slide is loaded¶
It is recommended that any code is executed once the slide is loaded. To do this, ensure your code is wrapped in an 'slideLoaded' event:
$slide.on('slideLoaded', (event) => {
// Your slide code
});
Code snippets¶
Pressing Ctrl+Space will display a list of code snippets that can be used in your code. These include:
- A list of
$slidelevel events - A list of all available content area names
- Code snippets for all named content areas, including click handlers
- Code snippets for all available lifecycle events, including event handlers
Code validation¶
The code editor will automatically validate or "lint" code written in the editor. Please ensure all errors are resolved beofre saving the slide.
Veeva JavaScript Library¶
From within the code editor, you have access to the Veeva JavaScript library to allow you to develop content which interacts with the Veeva CRM database, for example:
com.veeva.clm.getDataForCurrentObject("Presentation", "Survey_vod__c", getSurveyQs);
Automatically creating click handlers¶
iDetailAid provides a useful feature for automatically creating click handlers for content areas.
- In the properties side bar for a selected content area, click the "General" tab
- Under the name of the content area, click the Code Editor button
This will jump you to the code editor window and prefill a click handler for the content area.
Note
If a click handler for the content area already exists, the code editor will jump to this location.