Templating / Interpolation¶
Within text content areas it is possible to use double curly braces (or mustaches) to insert template tags, permitting the use of values from the browsers localStorage and sessionStorage, as well as data from iDetailAid event objects, such as the current slide or presentation etc.
Simply insert the template tag in your text area where you would like the text to appear. The tag will be replaced with the value and shown in the style applied to the text.
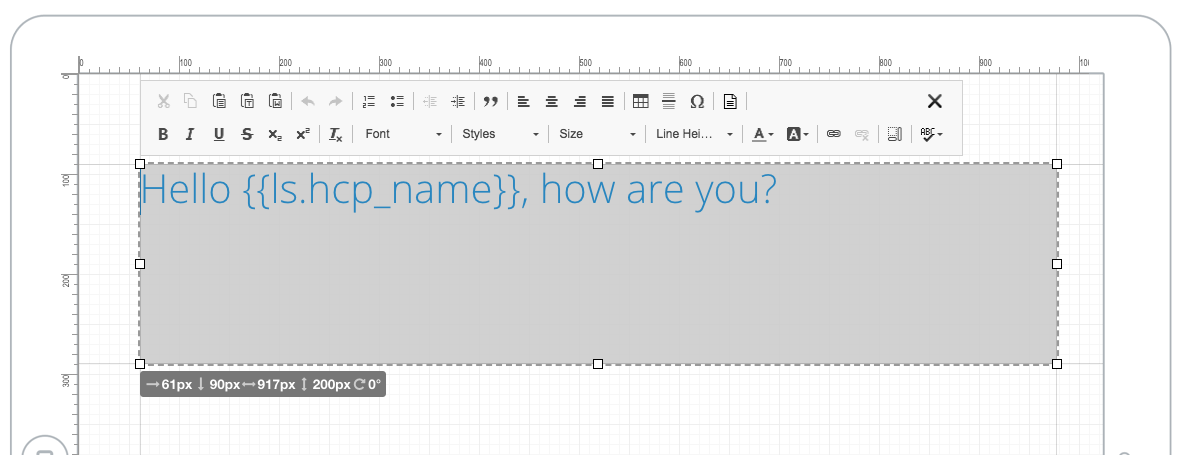
A templated text area
This templated content

becomes

Prefixes¶
Data can be pulled from various locations. You can either specify the full name or the abbreviated name of the location when retrieving values.
For example, the following are exactly the same
{{sessionStorage.variable_name}}
{{ss.variable_name}}
Available data¶
| name | abbrv | type | description | examples |
|---|---|---|---|---|
company |
co |
event.detail.company | basic properties about the current company | The company is {{company.name}}The company is {{co.name}} |
product |
prod |
event.detail.product | basic properties about the current product | The product is {{product.name}} The product is {{prod.name}} |
presentation |
pres |
event.detail.presentation | basic properties about the current presentation | The name is {{presentation.name}} The name is {{pres.name}} |
slide |
slide |
event.detail.slide | basic properties about the slide that contains the content area | The name is {{slide.name}} |
slideJsContext |
js |
slide.jsContext | the public javascript context in the slide that contains the content area | Hello {{slideJsContext.name}} Hello {{js.name}} |
data |
d |
object | a custom object passed to the $slide.api.render(selector, data) method. |
Hello {{data.name}} Hello {{d.name}} |
localStorage |
ls |
window.localStorage | the local storage of the browser / web view | Hello {{localStorage.name}} Hello {{ls.name}} |
sessionStorage |
ss |
window.sessionStorage | the session storage of the browser / web view | Hello {{sessionStorage.name}}Hello {{ss.name}} |
Examples¶
Session Storage¶
Session storage persists across presentations. If the following code as been run in a previous slide, or previous presentation:
sessionStorage.setItem(‘hcp_name’, ‘Dr. Foster’);
You can then display it later with:
Hello {{ss.hcp_name}}
Local Storage¶
Local storage is cleared when the current presentation closes. If the following code has been run in a previous slide in the current presentation:
localStorage.setItem(‘hcp_name’, ‘Dr. Foster’);
You can then display it later with:
Hello {{ls.hcp_name}}
Displaying data from the Code Editor¶
You can also retrieve values declared in the slide code editor.
Anything declared in the current JS context with this will be accessible .
First declare some public data in the slide editor
this.hcp_name = "John";
Then in your content area, access the slide JS context with the js prefix
Hello {{js.hcp_name}}
Rendering a content area¶
Content areas are automatically rendered when the slide HTML is loaded and just before a slide is animated into view. You can manually re-render a content area, and optionally pass it custom data.
First name your content area, then add the template to it:
{{d.selection}} information for {{d.hcp_name}}
You could re-render it with the following JavaScript that could be triggered by an event, from an HTML package event or called directly from an HTML package
const data = {hcp_name:'Dr Foster', selection:'oncology'};
$slide.api.render('#WelcomeMessage', data);
Empty values¶
If you reference a key that has no value then an empty string is substituted for the template tag.
To ensure your message makes sense, provide a default value. See Template Logic below.
Template Logic¶
You can use simple JavaScript operators to provide default values and conditional statements
Default values
Use the logical OR (||) operator to provide a default value if the local storage key has not been set.
Hello {{ ls.hcp_name || "Doctor" }}
Would produce Hello Dr. Foster if the key was set, and Hello Doctor if not.
Conditional templates
Use a ternary operator to construct different messages based on the presence of a local storage key.
{{ls.hcp_name ? "Welcome back " + ls.hcp_name : "Welcome"}}
Would produce Welcome back Dr. Foster if the key was set, and Welcome if not.
Avoid adding excessive logic to the content area¶
Whilst adding default value is convenient:
Hello {{ ls.hcp_name || "Doctor" }}
You should avoid adding too much logic / complexity into your content area template.
The text will be sized according to the style chosen, and could be quite tricky to read / edit.
Don't
Don't write long complex templates like this:
{{ ss.first_run ? "Lets Begin" : "Hello " + (ls.hcp_name || "Doctor") }}, Please choose a value
Do
You should move the logic to the slide code editor and expose a public variable for the template.
Code Editor:
const firstRun = sessionStorage.getItem('first_run');
const hcpName = localStorage.getItem('hcp_name') || 'Doctor';
this.welcome = firstRun ? 'Lets Begin' : `Hello ${hcpName}`;
Template:
{{ js.welcome }}, Please choose a value