Communication between HTML packages and iDetailAid¶
Exposing Events / Actions to the iDetailAid User Interface¶
When creating the HTML5 package, the developer can expose certain custom events / actions to the iDetailAid user interface, allowing the content creator to choose what should happen in response to those actions.
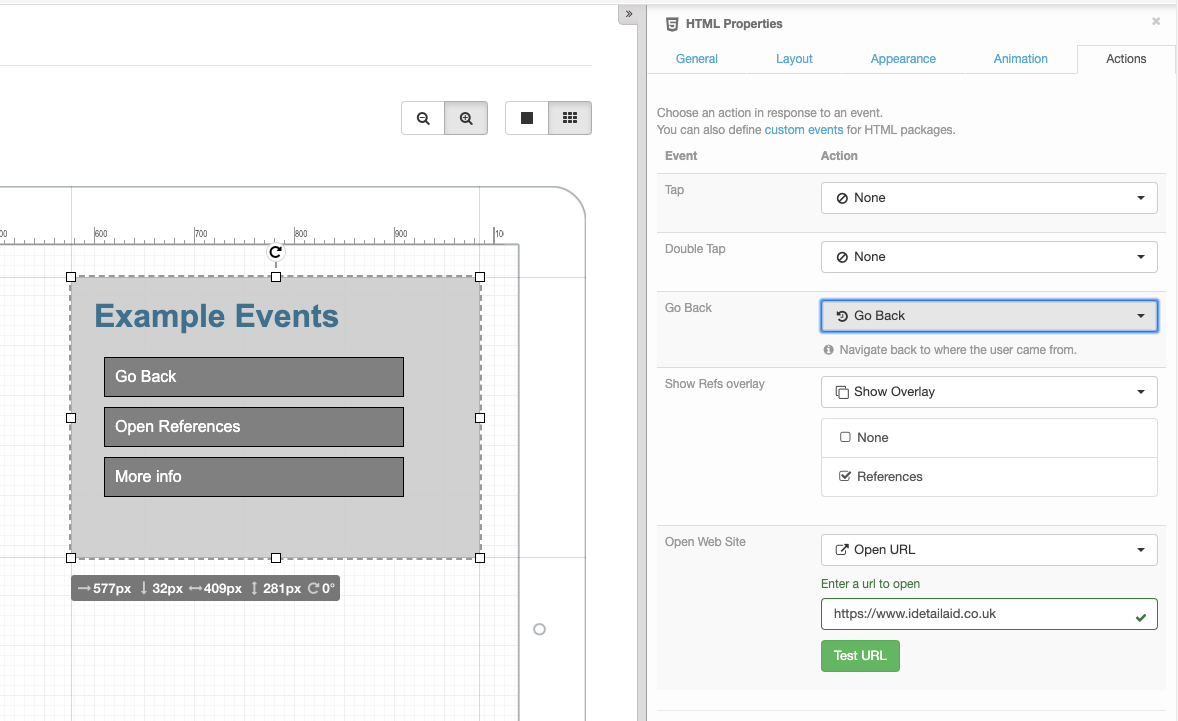
In the example below, as well as the two default actions of tap and double tap, you can see that three extra actions have been exposed from the selected HTML package, Go Back, Show Refs overlay and Open Web Site.
Example

These can be any custom event triggered from the HTML5 package, it could be from a button click, when an animation ends, when some user input has been changed for example.
For an example see the Burger menu code sample.
Triggering an event from the HTML Package
in /index.html
document.getElementById("info_btn").addEventListener("click", (e) => {
ida.iframe.trigger('openWebSite');
});
See Triggering events in the parent slide / template for more information.
The manifest.json file¶
The manifest json lets you define extra meta data about the HTML5 package for the iDetailAid user interface. Currently this only an events node.
Events¶
To expose specific events to the iDetailAid user interface, you add them to the events node in the manifest.json file. This is purely to add them to the user interface, any event triggered can be handled with code in the slide code editor.
{
"events":[
{"name": "Go Back", "type":"openOverlay"},
{"name":"Show Refs overlay", "type":"openSlide"},
{"name":"Navigate Left", "type":"navigateLeft"}
]
}
Each entry is an object with the following properties.
| property | description |
|---|---|
name |
The display name that appears in the iDetailAid user interface |
type |
the unique event name that has been triggered somewhere in the HTML package with ida.iframe.trigger |
Interaction between the slide and the HTML package¶
The slide code editor can set values and call methods in the HTML package, and the HTML package has visibility of "public" properties and functions in the slide context.
The slide editor can also listen out for custom events triggered by the HTML package.
Events¶
Triggering events in the parent slide / template¶
You can listen for custom events in the slide code editor, or the template code editor, and trigger them from the HTML package.
The Viewer injects a global ida object into the HTML package that exposes a special method that will trigger events on the <iFrame/> that holds this HTML package.
ida.iframe.trigger¶
ida.iframe.trigger ( eventName, detail )
Trigger a custom event on the <iFrame/> in the parent slide.
| Argument | Type | Description |
|---|---|---|
| eventName | string |
The name of the event to trigger |
| detail | object |
An object containing extra event data that is exposed via event.detail |
Example¶
First give your HTML Content Area a name and then follow these examples.
Slide Code Editor
$slide.find('#myHTMLContentAreaName').on('myCustomEvent', (event) => {
const value = event.detail.value;
// now insert the value from the HTML package
// into a content area in the slide
const area = $slide.find('#myDisplayContentAreaName');
area.html( "The value is " + value );
// To preserve formatting, or replace just part of the text,
// enter a token in your text area that you can replace, for example:
// The value is {{value}}%
// Then replace the {{value}} token like this...
area.html( area.html().replace("{{value}}", value) );
})
HTML Package
// ida.iframe.trigger is the bridge to trigger an event on the
// iFrame in the main slide holding this HTML
// This example listens to the `change` event on a jQuery UI slider
// and then triggers a custom `myCustomEvent` in the parent slide
// passing an object as the event.detail
$('#slider').on('change', (event, ui) => {
ida.iframe.trigger('myCustomEvent', {value:ui.value});
});
Listening for events from the parent slide¶
You can listen out for the various iDetailAid Viewer Events from within your HTML package.
As HTML packages are loaded into an <iFrame/> inside the Viewer, all Viewer events are proxied into the iFrame and triggered on the iFrame's document object.
To listen for a slideLoaded event from within an HTML package, you would do the following.
window.addEventListener('load', () => {
document.addEventListener('slideLoaded', event => {
let msg = "HTML package has received %s event from slide %s";
console.log( msg, event.type, event.detail.slide.title);
});
});
$(() => {
$(document).on('slideLoaded', event => {
let msg = "HTML package has received slideLoaded event from slide %s";
console.log( msg, event.detail.slide.title);
})
});
Note
The HTML package will only receive events from the its parent slide. It will not receive events from other cached slides in the Viewer.
Tip
Wait for the window load event before registering for iDetailAid Viewer events
Warning
jQuery is not available by default in HTML packages, you must include it yourself if you wish to use it.
Functions / Data¶
Slide to iFrame communication¶
You can call functions in the <iFrame/> from the slide Code Editor, and pass things like localisation and configuration that has been defined in the slide. This makes the HTML package more portable between regions and products.
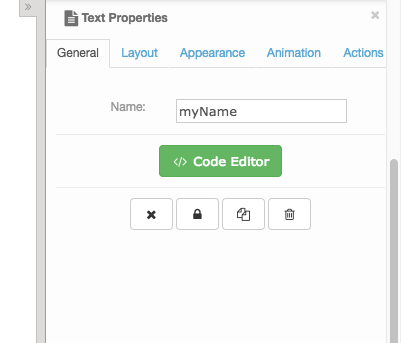
First give your HTML content area a name:
- Click the content area
- In the properties side bar, select the "General" tab
- Enter a name in the text field
Example

Then target the HTML from the slide code editor
Slide Code Editor
var htmlPackageSettings = {
welcome:'Welcome to the animation',
startAt:10
}
$slide.on('slideLoaded', (event)=> {
$slide.find('#myName iframe').get(0).contentWindow.applySettings( htmlPackageSettings );
});
And define the function applySettings( settings ) in your HTML package
HTML Package
function applySettings( settings ) {
// Update some ui in the HTML package
$('#welcome').html( settings.welcome || 'Welcome' );
if (settings && settings.startAt) {
graph.startAt ( settings.startAt );
}
}
iFrame to slide communication¶
The <iFrame/> can also easily read data defined in the containing slide, the slide template and the presentation JS contexts.
The slide exposes its JavaScript context to the HTML package via ida.slide.context. Similarly, the template exposes its context via ida.template.context and the presentation via ida.presentation.context.
See Context for more.
To read data from the slide code editor you would:
Slide Code Editor
// htmlPackageSettings declared with `this` not `var` makes it "public"
// and thus available to the HTML package
this.htmlPackageSettings = {
welcome:'Welcome to the animation',
startAt:10
}
HTML Package
// ida.slide.context exposes anything declared with `this` in the slide
var settings = ida.slide.context.htmlPackageSettings;
$('#welcome').html( settings.welcome || 'Welcome' );
if (settings && settings.startAt) {
graph.startAt ( settings.startAt );
}
Warning
Don't use the global window context of the presentation viewer to pass data between the slide as cached slides could overwrite the data.
var settings = parent.window.htmlPackageSettings;
Calling the Viewer API¶
You can also call the Viewer API methods from within your HTML package.
Accessing the API from an iFrame¶
You can access the Viewer.api from an an HTML package via the injected ida object.
ida.Viewer.api.goLeft();
window.getElementByTagName('backButton').addEventListener('click', event => {
ida.Viewer.api.goBack();
});
$('#backButton').on('click', event => ida.Viewer.api.goBack() );