HTML packages¶
iDetailAid supports the use of externally created HTML5 packages within eDetail content. These packages are used to allow rich animations or interactions to be provided as part of your presentations.
All HTML5 content will be displayed within an <iFrame/> so that it is held in isolation from the other content, thus preventing any conflicts with existing JavaScript and CSS that make up individual slides.
The content should reflow to fill its width and height, so it can be easily sized in the iDetailAid slide editor for greater precision with content layout.
Example HTML 5 package¶
If you want to jump right in, view the Code Samples
Example
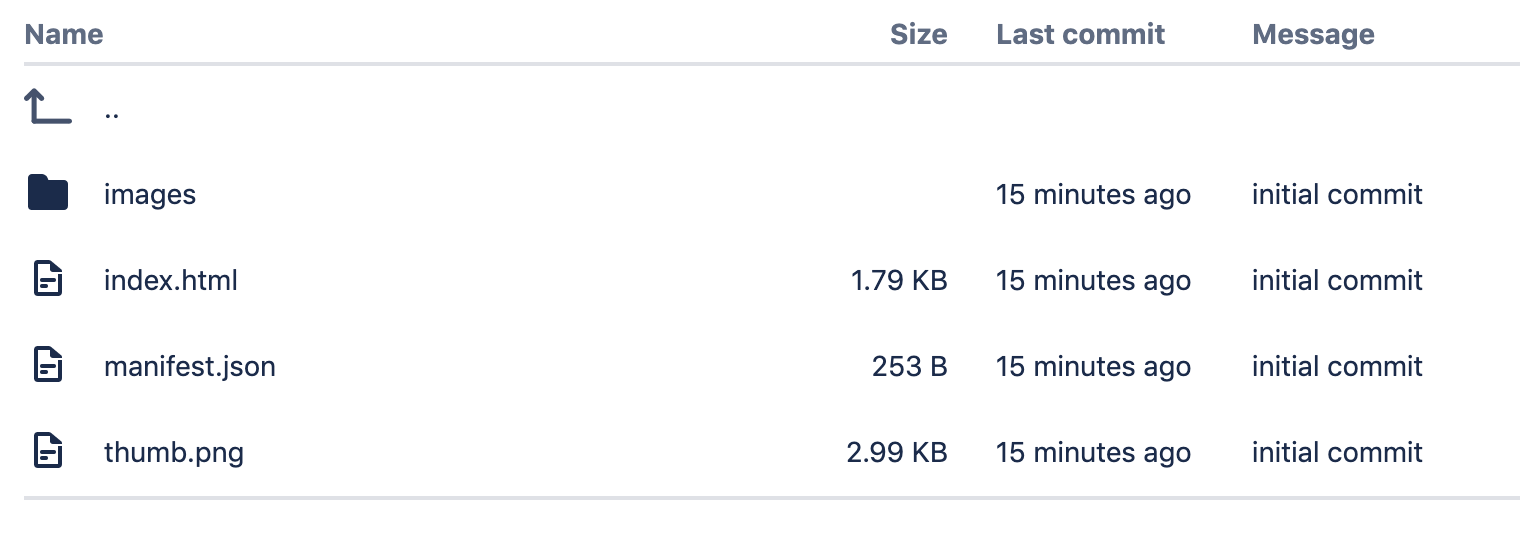
File Structure¶
Place an HTML file called index.html at the root of the package, along with any other resources for your package.
Warning
You must provide, at the very least, an index.html file.
Also include a thumb.png and a manifest.json if you need to expose any actions to the iDetailAid user interface (see Exposing Events / Actions to the iDetailAid User Interface)
File Structure